When it comes to making a website and you started to create that. The very first thing after directory setup is How to make navigation menu in pure CSS for your website. The navigation bar is the place where mostly it contains the whole website pages links. So whenever you want to navigate or move to the other pages of that website. You can go from the navigation bar.
While making a website and especially if you are the back-end web developer. The most difficult thing for them is to design the web page. Because programmers or web developers don’t really know how to design the website and make it looks good. So making this process easy for them I prepared some CSS properties and a navigation bar to design a complete working navigation bar with drop down of any.
OK So without wasting time lets see the code itself.
HTML code for navigation bar
<div id=wrapper> <ul class="navbar"> <li><a href=”#”>Web Designing</a> <ul> <li><a href=”#”>HTML</a></li> <li><a href=”#”>CSS</a></li> <li class="active"><a href=”#”>JavaScript</a></li> <li><a href=”#”>Dreamweaver</a></li> <li><a href=”#”>Blogger</a></li> <li><a href=”#”>WordPress</a></li> </ul> </li> <li><a href=”#”>Web Development</a></li> <li><a href=”#”>Contact Us</a></li> </ul> <br class=”clearFloat” /> </div>
CSS Code for navigation bar
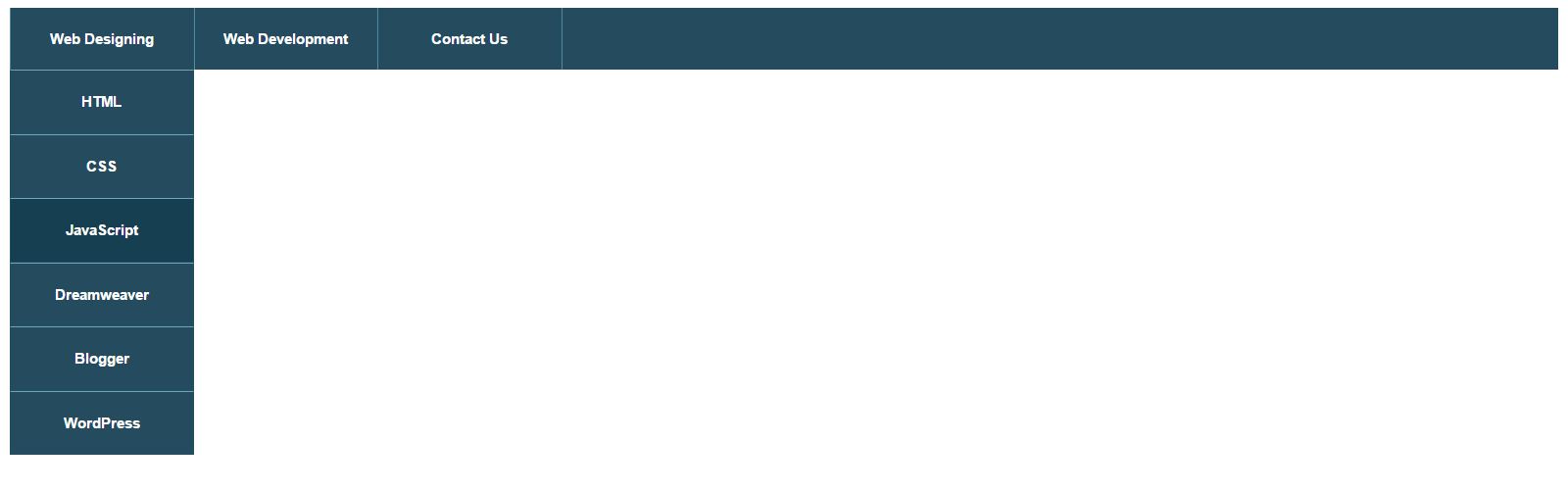
<style> #wrapper { width: 100%; height: 50px; margin: 0; position: relative; background-color: #244c5e; } .navbar { height: 50px; padding: 0; margin: 0; position: absolute; border-right: 1px solid #54879d; } .navbar li { height: auto; width: 150px; float: left; text-align: center; list-style: none; font: normal bold 12px/1.2em Arial, Verdana, Helvetica; padding: 0; margin: 0; background-color: #244c5e; } .navbar a { padding: 18px 0; border-left: 1px solid #54879d; border-right: 1px solid #1f5065; text-decoration: none; color: white; display: block; } .navbar li ul { display: none; height: auto; margin: 0; padding: 0; } .navbar li:hover{ background: #163f51; } .navbar li:hover ul{ display: block; } .navbar li ul li a { border-left: 1px solid #1f5065; border-right: 1px solid #1f5065; border-top: 1px solid #74a3b7; border-bottom: 1px solid #1f5065; } .active{ background: #163f51!important; } </style> There you go!. Now you have all the code that is required to make a really awesome navigation bar. Take a look at these shots.
DEMO


GOOD LUCK!
